JetBrains WebStorm 2019.3
Welcome to WebStorm help!
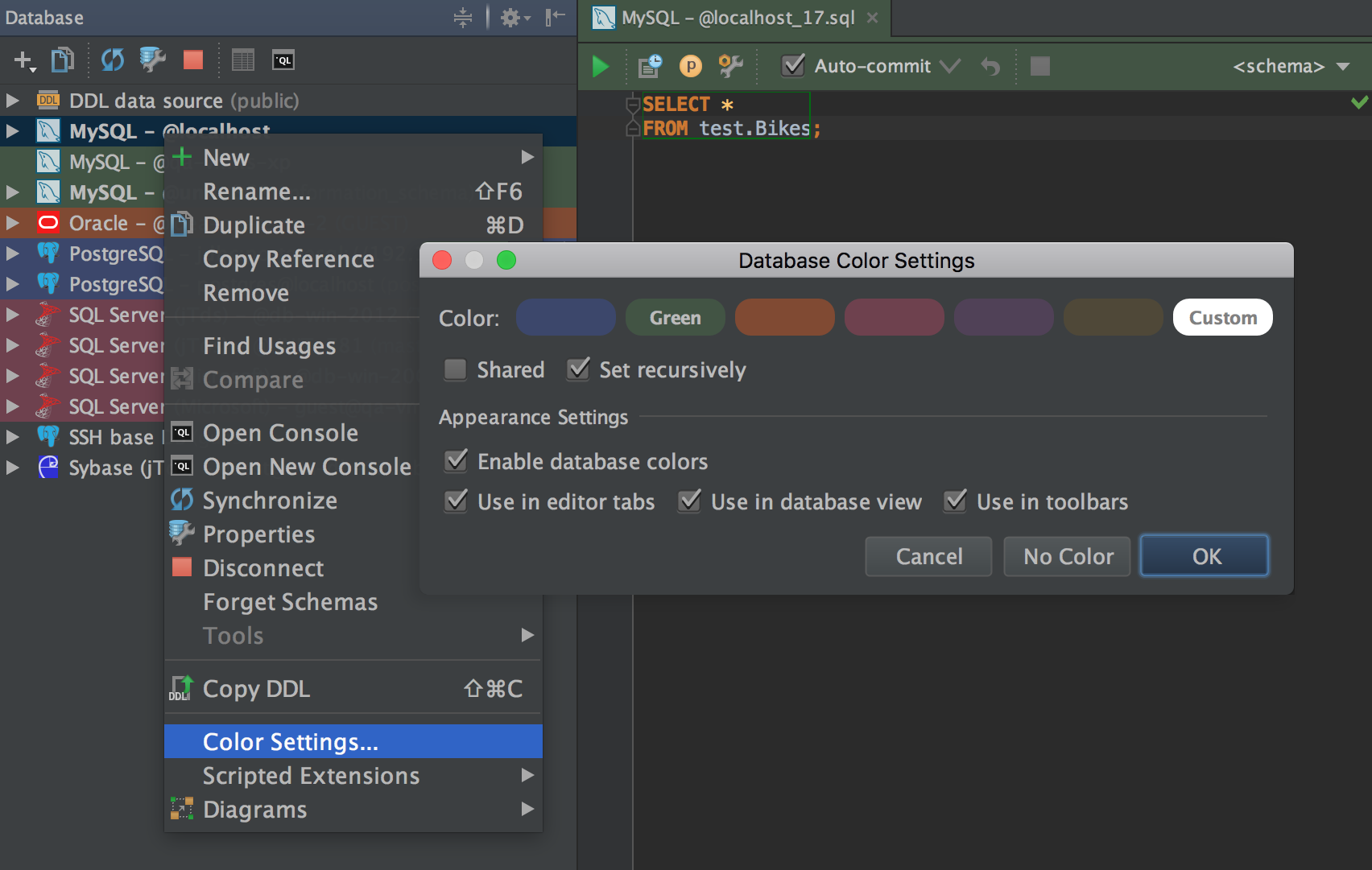
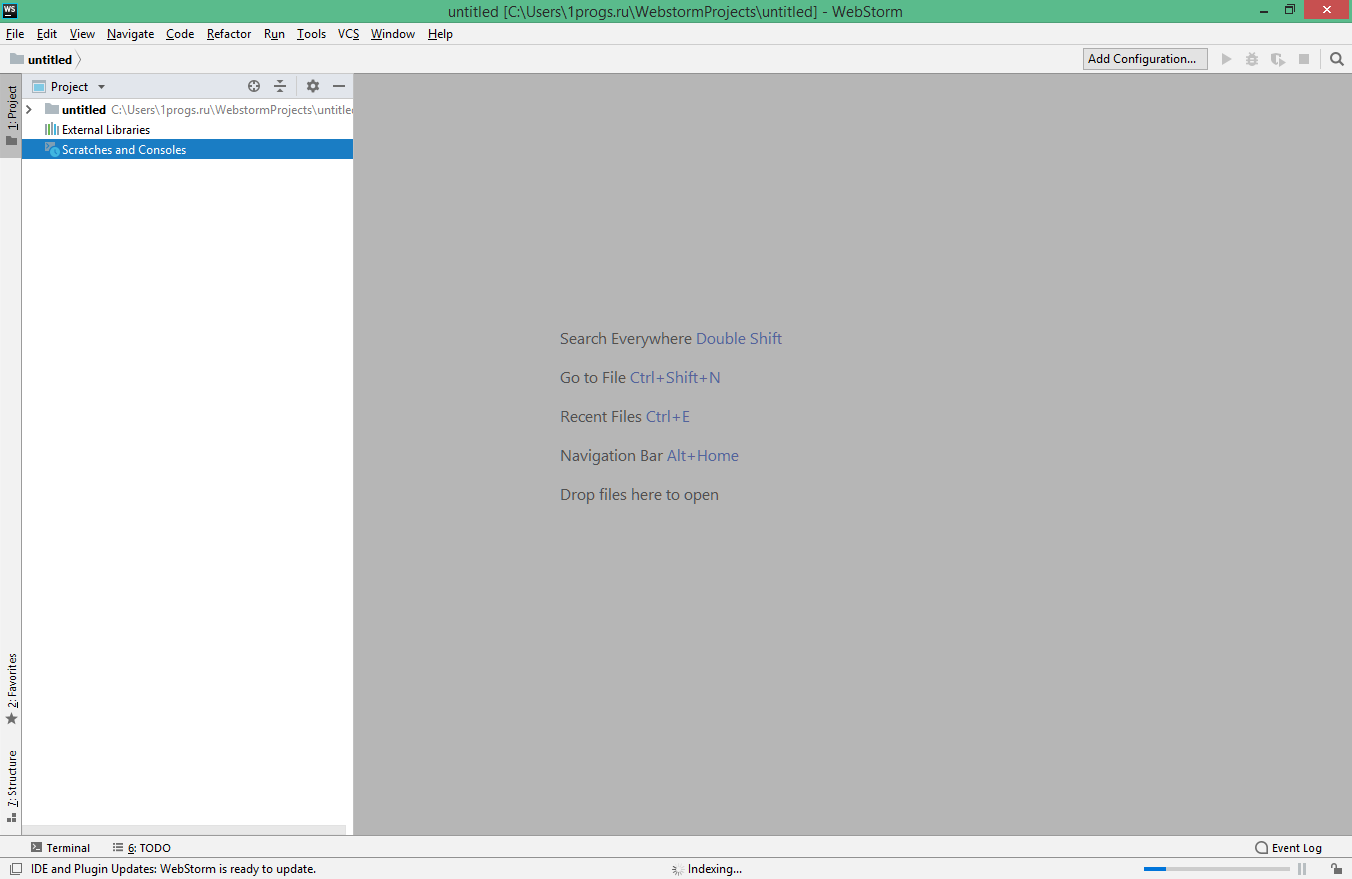
WebStorm 2019.3 is now available! WebStorm 2019.3, the last major update this year, comes with faster startup, significant enhancements in Vue.js support, even smarter code completion for JavaScript, and a lot of lingering bugs fixed. DOWNLOAD WEBSTORM 2019.3 In this Continue reading →. Oct 31, 2019 With WebStorm 2019.3, you can now check out documentation for components and directives defined in Vue.js and in some popular component libraries. The IDE uses the information provided in the web-types.json file shipped with the library. At the moment, Quasar version 1.1.1 and above ships the most detailed documentation. WebStorm 2019.3.1 Release Notes. Skip to end of metadata. Created by EAP Poster on Dec 18, 2019; Go to start of metadata. Se attached image. Problem appears in all 2019.3 versions. Not a problem in version 2019.2.3. No labels Overview. Content Tools. Powered by Atlassian Confluence 5.5.6, Team Collaboration Software; Printed by Atlassian.
Memory CardsSD/CF/XD Card etc. Recover data lost from any storage devices on Mac. MaciMac/Macbook/Mini etc. Ibeesoft data recovery 3.6 license key. Digital DevicesCamera, iPod, Player etc. Hard DriveExternal Disk, SSD etc.
WebStorm is a powerful IDE for modern JavaScript development perfectly equipped for complex client-side development and server-side development with Node.js.

WebStorm features advanced support for JavaScript, HTML, CSS, and their modern alternatives, as well as for frameworks such as Angular or React. WebStorm also integrates with various web development tools and version control systems.
Jetbrains 2019.3 Crack
Intelligent Editor with coding assistance for JavaScript, Node.js, ECMAScript 6, TypeScript, CoffeeScript, and Dart as well as for HTML, CSS, Less, Sass and Stylus. Coding assistance includes syntax highlighting, documentation lookup, and refactorings.
On-the-fly code analysis, error highlighting, and quick fixes.
Powerful navigation across the project and advanced refactorings.
Support for modern frameworks: React, Angular, AngularJS, Vue.js, Express, and more.
Built-in debugger for client-side code and Node.js.
Integration with build tools (Grunt, Gulp), code quality tools (JSHint, JSLint, ESLint, TSLint), test runners (Karma, Mocha, Jest, Protractor), and VCS (Git, GitHub, Mercurial, SVN).

Jetbrains Webstorm Community Edition
Your first steps
If you are completely new to WebStorm, read Getting Started with WebStorm. The links in this section will lead you to more detailed instructions.
If you want to learn about the WebStorm UI, take a guided tour. The Tool Windows and WebStorm Editor parts will tell you everything you need to know to get a grip of these UI elements.
In the Languages and Frameworks part, learn how WebStorm helps you create new framework-specific applications or continue with developing already existing ones. Find out what language- and technology-aware coding assistance you can get from WebStorm, and how you can use various auxiliary tools, such as package managers, build tools, or linters without leaving the IDE. The guidelines on this pages are illustrated with numerous language-specific examples, see Refactoring JavaScript, Refactoring TypeScript, React, and others.
If you click Help button in a dialog, you will see the reference page that gives descriptions of its controls and fields.
Finally, the part Getting help tells about using help topics, applying to support service, reporting issues and sharing your feedback. Pathway (2019).